| Nvu pour les novices
(cette documentation s'adresse aux débutants)
Fichier à charger avec Nvu: Nvu-pas-a-pas-14.html
Ce tutoriel est fait pour être utilisé avec Nvu ("public licence" donc gratuit) et les fichiers html qui le composent. Tout est Ici
Table des matières
Page 14
|
Toutes les pages qui ont été créées jusqu'à maintenant ont une feuille de style incorporée.
C'est à dire que l'on pourrait définir pour chaque page une présentation différente.
Mais dans la pratique bien souvent toutes les pages d'un site ont la même présentation, seul le contenu change.
Il serait très pratique de pouvoir changer la présentation de tout le site rapidement.
C'est tout à fait possible en dissociant la feuille CSS des pages. Chaque page appelle alors la feuille CSS pour connaître les valeurs à attribuer aux différents conteneurs.
|
Nous allons donc exporter la feuille CSS de cette page "Nvu-pas-a-pas-14.html".
|
 |
Enregistrer la feuille dans le répertoire courant sous "Nvu-pas-a-pas-present.css" |
 |
Page dont la feuille CSS est liée
La présentation de cette page est maintenant gérée par le fichier "Nvu-pas-a-pas-present.css" qui est un fichier distinct de cette page.
(rien n'a changé dans la présentation de la page).
|
Note:
Le fichier "Nvu-pas-a-pas-present.css" a été automatiquement enregistré avec un chemin absolu.
Pour que la page puisse trouver le fichier "Nvu-pas-a-pas-present.css", même si la structure des répertoires a changée (par exemple lors de l'envoi du site sur un serveur), il faut un chemin relatif. Le plus facile est d'enregistrer la feuille dans le répertoire courant (c'est à dire à l'endroit où sont vos pages html).
|
| Mettre un chemin relatif pour le fichier .css
Sélectionnez ----> voir figure
Click sur le bouton "Supprimer" |
 |
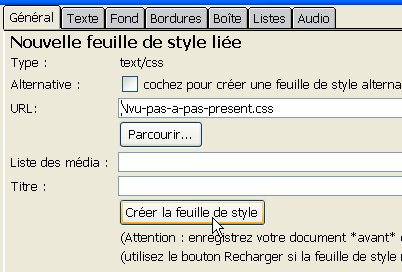
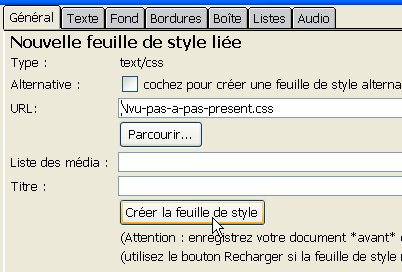
Click sur le bouton "Feuille liée" |
 |
Click sur le bouton "Parcourir" |
 |
|
Sélectionnez dans le répertoire courant
"Nvu-pas-a-pas-present.css"
|
 |
Sélectionnez -----> voir figure
et supprimer
Il ne doit rester que:
"Nvu-pas-a-pas-present.css" |
 |
Puis Click sur le bouton "Créer la feuille de style"
|
 |
Enregistrez cette page sous Nvu-pas-a-pas-15.html
|
Enregistrez de temps en temps votre travail.
Visualisez votre travail dans le navigateur
Page
Précédente Suivante
|
|
 xxxxxxxxxx
xxxxxxxxxx xxxxxxxxxxxxx
xxxxxxxxxxxxx xxxxxxxxx
xxxxxxxxx