Nvu pour les novices
(cette documentation s'adresse aux débutants)
Fichier à charger avec Nvu: Nvu-pas-a-pas-08.html
Ce tutorial est fait pour être utilisé avec Nvu ("public licence" donc gratuit) et les fichiers html qui le composent. Tout est Ici
Table des matières
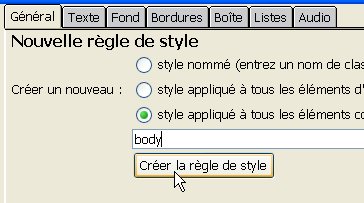
Allez dans "Editeur CSS" puis créez une nouvelle règle "style appliqué à tous les éléments correspondant au sélecteur ci-dessous".
Ecrire body
Sélectionnez l'onglet "Fond" et.....
Ecrire body
Sélectionnez l'onglet "Fond" et.....

Mettre une image en fond de page.
Créez un répertoire "images" dans votre répertoire de travail, mettez y des images. Vous pouvez les mettre directement dans votre répertoire de travail mais il sera plus clair qu'elles soient dans un répertoire distinct.
Dans un ordre général il est préférable que ce soit des images dans des formats compressés, c'est à dire jpeg, gif, etc. Dans le cas contraire ex: bmp, le résultat visuel sera pratiquement le même mais les pages seront lourdes à charger. Des logiciels qui convertissent les formats existent.
Dans un ordre général il est préférable que ce soit des images dans des formats compressés, c'est à dire jpeg, gif, etc. Dans le cas contraire ex: bmp, le résultat visuel sera pratiquement le même mais les pages seront lourdes à charger. Des logiciels qui convertissent les formats existent.
Image de fond de la page
Sélectionner "Parcourir" et sélectionnez l'image désirée.

Précédente Suivante