Nvu pour les novices
(cette documentation s'adresse aux débutants)
Fichier à charger avec Nvu: Nvu-pas-a-pas-02.html
Ce tutoriel est fait pour être utilisé avec Nvu ("public licence" donc gratuit) et les fichiers html qui la composent. Tout est Ici
Création de la barre de navigation (contient les liens vers d'autres sites)
Pendant votre travail regardez ce qui ce passe dans le code html, puis repassez en mode Normal.

Insérez un conteneur générique
Avec la souris placer le curseur sous l'entête en haut à gauche de la page, juste sous la balise "Entete".
Puis insérez un conteneur générique comme précédemment.
Ce sera le conteneur générique de la barre de navigation contenant les liens vers d'autres sites..
Pour visualiser les conteneurs génériques
Placez le curseur dans le conteneur qui vient d'être créé.
Avec la souris placer le curseur sous l'entête en haut à gauche de la page, juste sous la balise "Entete".
Puis insérez un conteneur générique comme précédemment.
Ce sera le conteneur générique de la barre de navigation contenant les liens vers d'autres sites..
Pour visualiser les conteneurs génériques
Placez le curseur dans le conteneur qui vient d'être créé.

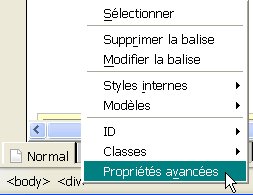
Sélectionnez "Propriétés avancées"
Placez la souris sur <div> puis click sur le bouton droit de la souris.
(c'est la même chose que précédemment)
Placez la souris sur <div> puis click sur le bouton droit de la souris.
(c'est la même chose que précédemment)


Sélectionnez attribut id
Ecrire à valeur: Barre-navigation

Puis

Sélectionnez ----------->
Sinon le bouton "Règle" ne sera pas actif.
Sinon le bouton "Règle" ne sera pas actif.


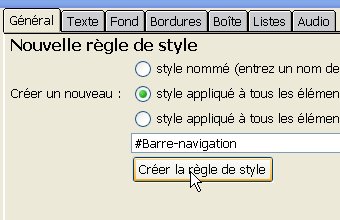
Créer une nouvelle règle "style appliqué à tous les éléments d'un type"
#Barre-navigation (le # pour les règles id).
#Barre-navigation (le # pour les règles id).

Définir une largeur: 100%

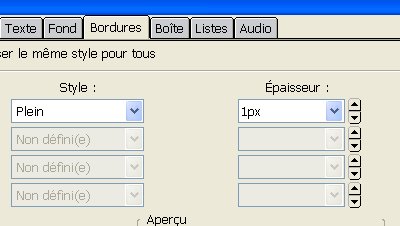
Définir une bordure
Bien entendu il sera possible de la modifier ensuite.
Bien entendu il sera possible de la modifier ensuite.

Comme précédemment
Sélectionnez l'onglet "Fond".
Définir une couleur.
Bien entendu il sera possible de la modifier ensuite.
Définir une couleur.
Bien entendu il sera possible de la modifier ensuite.
Ecrire pour mémoire "Barre de navigation" à l'intérieur de la balise div

Précédente Suivante