Design
|
|||||||||||||||||||||||||
 |
Gestion des boxes Définir les boxes affichées ainsi que leur positionnement. |
Menu principal de osc design

Cliquez sur le bouton "En tête"
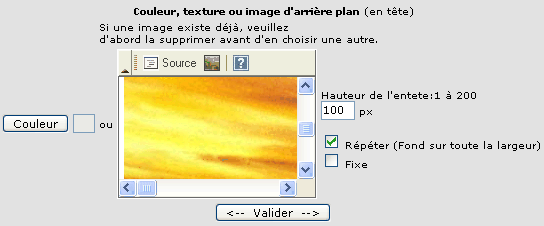
Couleur, image ou texture d'arrière plan
La couleur, image ou texture définie ici est en arrière plan, c'est à dire qu'il sera possible d'écrire ou d'insérer d'autres images par dessus (en premier plan)

Aide pour sélectionner une couleur ou une image
Une fois la couleur ou l'image d'arrière plan choisie cliquez sur valider pour visualiser le résultat.
Note: il est possible de définir une couleur d'arrière plan + une image d'arrière plan si celle-ci ne prend pas toute la largeur et que la case "Répéter" n'est pas cochée.
| Répéter (Fond sur toute la largeur) |
Si vous voulez mettre une texture et qu'elle n'est pas n'affichée sur toute la largeur. |
Cochez la case Répéter, l'image sera ainsi répéter sur toute la largeur de l'en-tête.  Puis cliquez sur valider pour visualiser le résultat |
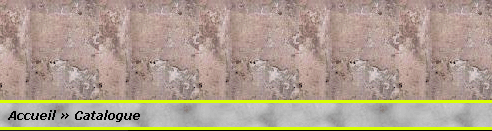
Même image avec la case "Répéter" cochée  |
|
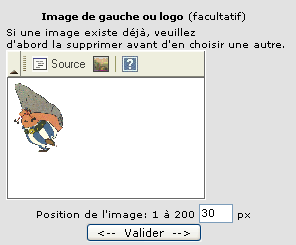
Image ou logo de gauche (facultatif) |
|
Cette image est insérée à gauche en premier plan (par dessus l'arrière plan). Cela peut être une image animée (gif animé), on peut les trouver facilement sur le net. Position de l'image |
 |
| cliquez sur valider pour visualiser le résultat | |
Texte, image, logo du milieu (facultatif) |
|
Cette image est insérée à droite en premier plan (par dessus l'arrière plan) de "Texte, image, logo du milieu". Position de l'mage: |
 Cliquez sur valider pour visualiser le résultat Aide pour sélectionner une couleur ou une image |
|
|
| Ce qui est inséré ici se trouvera en haut à droite de l'en tête. |  Cliquez sur valider pour visualiser le résultat |
|
|
Ce qui est inséré ici n'apparaît que lorsque le visiteur passe en SSL (HTTPS) et se trouvera à gauche et en bas de Image, texte extrême droite.
|
 |





