Utilisation des formulaires de contact
|
Des robots scannent en permanence le web pour récupérer des adresses e-mails et ensuite envoyer des messages parfois trés douteux.
Si vous ne voulez pas recevoir un nombre important de SPAMS, il est préférable d'utiliser un formulaire de contact plutôt que  et pire d'écrire votre adresse e-mail
en toute lettre. et pire d'écrire votre adresse e-mail
en toute lettre.
5 fichiers de contacts sont intégrés dans le dossier contacts (contact.php, contact_1.php etc)
|
| |
Le fichier de contact est chargé
Important:
Faire attention lors de la modification du design de ces fichiers, veillez à ne pas éffacer la ligne en pointillé rouge.
Si vous ne savez pas, ne modifiez pas la structure de la page .
Vous pouvez modifier sans risque,
le texte,
la couleur ou texture de fond de page, la couleur des cellules
Au cas ou vous feriez une mauvaise manipulation le fichier original du formulaire (contact_x.php) est disponible ICI .
|
Pour que le formulaire envoie les e-mails à votre adresse, il faut ecrire votre adresse dans le code source de du fichier.
Cliquez sur l'icône "Source"

Le code source de la page est affiché
Ne modifiez que l'adresse qui se trouve entre les deux lignes de tirets
Exemple:
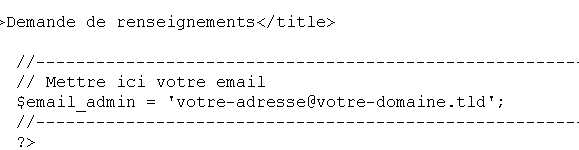
//-----------------------------------------------------------------------
// Mettre ici votre email
$email_admin = 'votre-adresse@votre-domaine.tld';
//-----------------------------------------------------------------------
par exemple: renseignement@votre-nom-de-domaine.com
//-----------------------------------------------------------------------
// Mettre ici votre email
$email_admin = 'renseignement@votre-nom-de-domaine.com';
//-----------------------------------------------------------------------
Attention à ne pas effacer les apostrophes

Ensuite cliquez sur l'icone

Et enregistrez la page

|
| |
Faites un essai en ligne pour vous assurer du bon fonctionnement du formulaire.
Envoyez un message via le formulaire en ligne, puis allez dans l'espace client, et regardez si le message est arrivé dans votre boîte e-mail.
Note:
L'envoi d'email via le formulaire n'est possible que pour les adresse dont le domaine est hébergé par Wertronic.
|