Redimensionner une image
|
| Redimensionner une image dans la page |
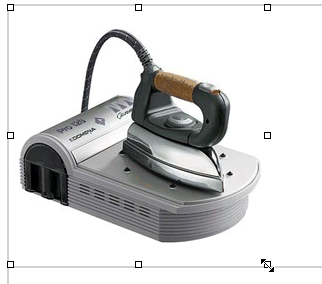
Cliquez sur l'image à redimensionner, puis déplacez le curseur
sur une des poignée et dimensionnez l'image. |
 |
| L'image apparaît plus petite mais elle est stockée sur le serveur dans sa dimension originale,
vous pouvez donc faire un lien qui affichera cette même image dans sa dimension initiale. |
 |
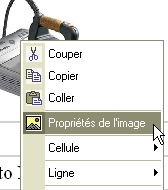
Pour cela cliquez sur l'image puis sur le bouton droit de la souris
|
 |
Cliquez sur l'onglet "Lien".
 |
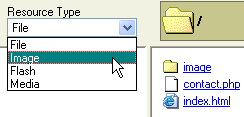
Parcourir le serveur

|
Sélectionnez le type (ici Image)  |
Puis selectionnez l'image que vous voulez afficher en taille réelle.

|
|
Redimensionner réellement une image
Note:
Si votre image est trés grande et que vous n'avez pas l'utilité de l'afficher dans sa dimension initiale elle sera longue à s'afficher lorsqu'elle sera en ligne sur Internet
(même si vous l'avez redimensionnée comme précedement).
Redimensionner réellement une image
|