Editer une image pour la modifier
|
||||||||||||||||||||||||||||||
| Menu de la page Redimensionner une image Recadrer / découper Rotation Filigrane |
Editer

Image initiale
Redimensionner réellement une imagePour accéder à cette fonction éditer l'image désirée. Note:
Si votre image est trés grande et que vous n'avez pas l'utilité de l'afficher dans sa dimension initiale elle sera longue à s'afficher lorsqu'elle sera en ligne sur Internet (même si vous l'avez redimensionnée comme précedement). Il est donc préférable de la redimensionner comme expliqué ci-dessous. |
|
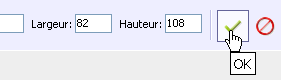
Placez le curseur sur l'une des poignées. 1 |
appuyez sur le bouton gauche de la souris et déplacez le curseur. (diminuez ou agrandissez l'image) 2 |
Vous pouvez aussi directement entrer vos nouvelles dimensions en haut de la fenêtre.
A ce stade l'image n'est toujours pas enregistrée. |
Relachez le bouton gauche de la souris.  |
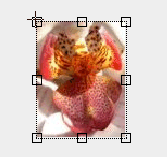
Recadrer / découper
Pour accéder à cette fonction éditer l'image désirée.Cette fonction permet de prendre une portion de l'image
1 |
2 Lorsque vous lachez le bouton gauche de la souris , la portion que vous avez sélectionnée apparaît en surbrillance. Si nécessaire, affiner votre sélection avec les poignées. |
 |
 |
3
|
4
|
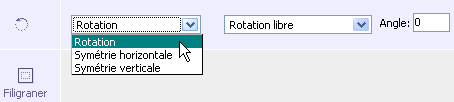
Rotation d'une imagePour accéder à cette fonction éditer l'image désirée.
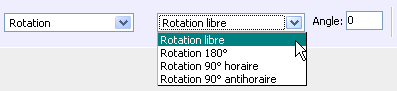
a) Rotation libre |
|||||
3 - donnez un angle de rotation (ex: 45°)
b) Rotation 90°, 180° et symétrie
N'oublez pas de valider A ce stade l'image n'est toujours pas enregistrée. |
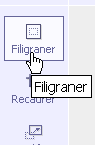
Image en filigrane
Pour accéder à cette fonction éditer l'image désirée.Cette fonction permet d'insérer une image avec plus ou moins de transparence à l'intérieur d'une image principale (par exemple votre signature).
Les images filigrane doivent se trouver dans le dossier watermark, vous pouvez télécharger vos images qui vous serviront de filigrane dans ce dossier.
Exemple:
1 Editez une image |
2
|
Note: |
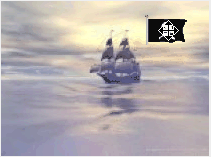
A l'aide de la souris placez le filigrane à l'endroit désiré. |
|
|
5 |
6 |
7 N'oublez pas de valider Note: |
8 A ce stade l'image n'est toujours pas enregistrée. |